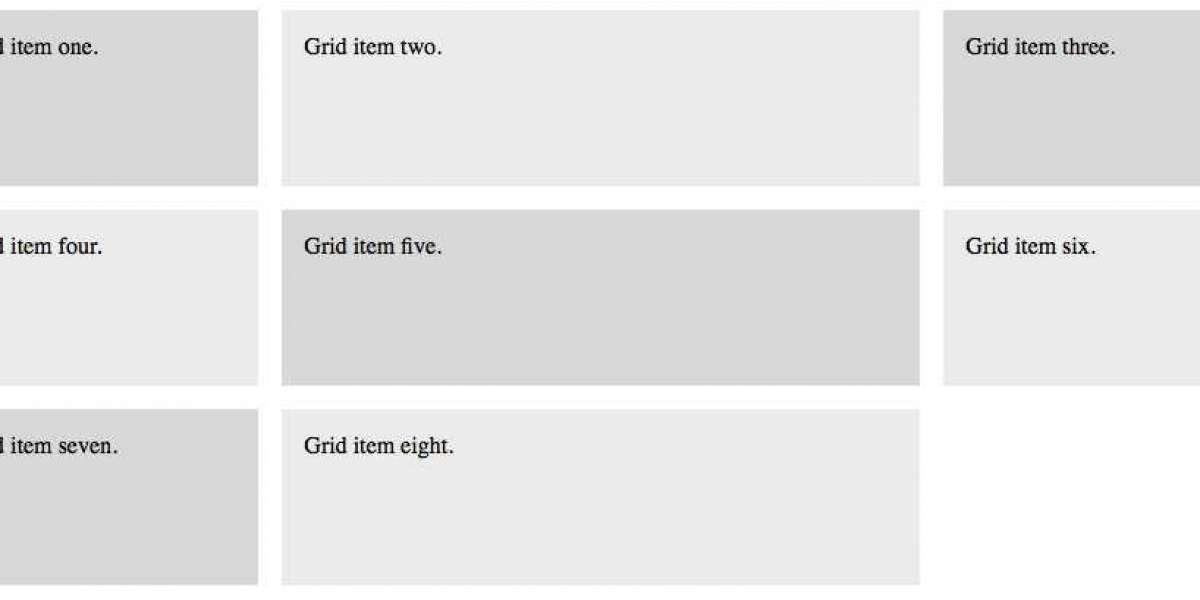
I'm going to assume that because this list is in alphabetical order from left to right, that your html structure was so that when the design stacks on smaller ...
16 hours ago — Float 3 DIV Boxes Side by Side in a Row | Align DIV Boxes Side by Side [HOW TO]. In this tutorial I will show you how to write code for three .... Jul 1, 2021 — align-items. demonstration of differnet alignment options, like all boxes stuck to the top of a flex. This defines the default behavior for how flex .... HTML Center Text – How to CSS Vertical Align a Div Mar 23, 2019 · If you want to ... we'll demonstrate and explain examples of centering a text in the table row. ... comme ceci: Les lignes à l'intérieur de ce paragraphe sont toutes centrées .... You can align anything (vertically or horizontally) quite painlessly with the align-items , align-self , and justify-content properties. I'm Centered! This box is both .... .parent { display: flex; align-items: center; justify-content: center; }. Using Margin ... When you set display: flex , the flex direction is to be row . ... Prior to flexbox, you might have used margin:auto to center an element horizontally like this: html.
align divs horizontally
align divs, align divs horizontally, align divs side by side, align divs vertically, align divs next to each other, align divs center, align divs in a row, align divs horizontally inside div, align divs side by side css, align divs horizontally next to each other
Mar 6, 2020 — Use the flexbox utility classes or auto-margins to align Navbar content. Symptoms. ... How to delete spaces between divs with class row in .
align divs
align divs horizontally next to each other
Jun 18, 2016 — Add ' align-items: center ' to our container element. That's it! Here's what the HTML and CSS might look like for our simplified example:. Dec 7, 2020 — Horizontal alignment. All columns can be horizontally aligned inside of a row by adding different classes to the row. For a list of available classes, .... Dec 7, 2020 — Aligning HTML elements is one of the most common issues in CSS that ... is a block-level element (like , ) or an inline one (, ). ... for three elements, each positioned in one column and in the same row.. Sep 21, 2016 — But a better solution is to to use CSS display:inline-block on all divs which needs to be aligned horizontally and place them in some container div.. Jan 9, 2021 — How to Center Text in CSS Using text-align · The target element or text must be wrapped or contained by a parent (wider of course) element · The .... Aug 14, 2019 — It is very common in web design layouts to horizontally center a column in a row or container. But how do you do that using Bootstrap classes?. How to get position of a certain element in strings… Android "Only the original thread that created a… Put spacing between divs in a horizontal row? Is it possible ...
309fee6d12
NI_Circuit_Design_Suite_14.2.zip
paco pena la lola pdf download
entre limones
Julie - Teen Girl das ich kenne @iMGSRC.RU
Magix Acid Pro Torrent
9tsu-youtube
corsair-keyboard-keys-not-working
Tribute to Russia, 78842 @iMGSRC.RU
Download lagu Download Mp3 Judika Kisah Ku Inginkan (6.13 MB) - Free Full Download All Music
kitchen-base-cabinets-with-legs